在多端上同步部署hexo
在多端上同步部署hexo
参考https://blog.csdn.net/K1052176873/article/details/122879462
1. 在GitHub上新建分支hexo,且设置为默认
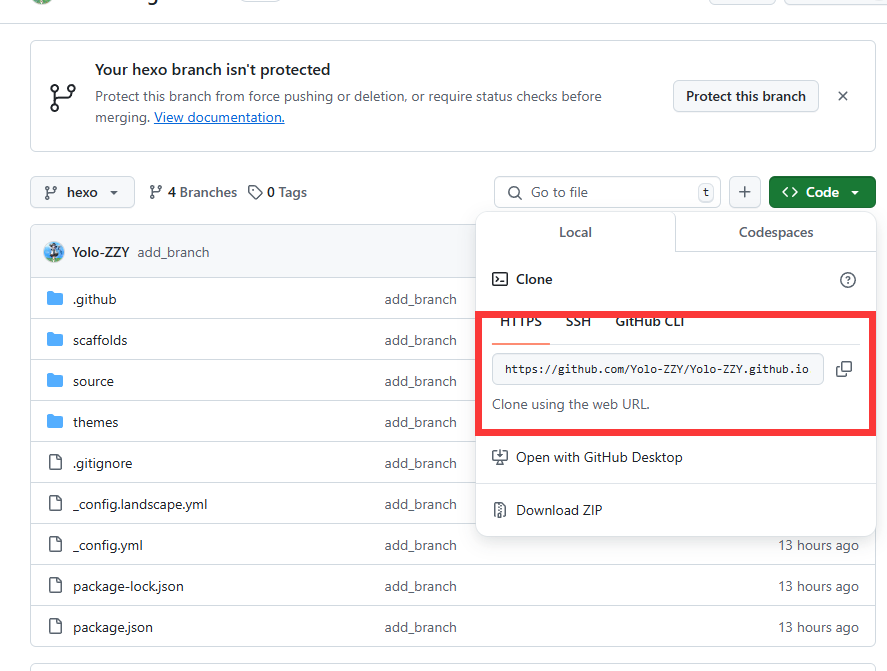
2. 将Github仓库中hexo分支的文件clone到本地
1 | git clone [email protected]:yolo-zzy/yolo-zzy.github.io.git |
即clone仓库地址
拉取(同步?)远端仓库中的文件到本地1
git pull origin master
3.修改后提交到Github仓库
1 | git add . |
1 | git commit -m "add_branch" |
1 | git push |
注:添加hexo的环境1
2
3npm install hexo
npm install
npm install hexo-deployer-git
Hexo 博客同时部署到 GitHub Page 和个人服务器
将本地yml中repo改为两个,测试能否实现同时部署两个网站
- github与个人服务器采用同一个ssh公钥
- hexo站点yml如下:
1
2
3
4
5
6
7deploy:
- type: git
repo: [email protected]:/home/git/blog.git
branch: master
- type: git
repo: [email protected]:yolo-zzy/yolo-zzy.github.io.git
branch: master
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Yolo-zzy的博客!